|
There may come a time when you need to drop all of your tables in a MySQL database but don't want to delete database. Consider you have 100+ tables in your database. So it will be big problem for all of us to delete all tables in short time.
If you have foreign keys in your database, then you may encounter errors if you drop a table that is related to another table using foreign keys. The quicker way to do this is to disable the foreign key checks when these statements are run, so you can drop the tables and avoid the error. Add this line above all of your Drop Table statements to disable the foreign key checks: SET FOREIGN_KEY_CHECKS = 0; Then, add this line at the end of your script to enable them: SET FOREIGN_KEY_CHECKS = 1; |
| So what we will do is Drop All Tables In One Script to speed up our whole process. |
SET FOREIGN_KEY_CHECKS = 0;
SET GROUP_CONCAT_MAX_LEN=32768;
SET @tables = NULL;
SELECT GROUP_CONCAT('`', table_name, '`') INTO @tables FROM information_schema.tables
WHERE table_schema = (SELECT DATABASE());
SELECT IFNULL(@tables,'dummy') INTO @tables;
SET @tables = CONCAT('DROP TABLE IF EXISTS ', @tables);
PREPARE stmt FROM @tables;
EXECUTE stmt;
DEALLOCATE PREPARE stmt;
SET FOREIGN_KEY_CHECKS = 1;
|
Showing posts with label 2021-september. Show all posts
Showing posts with label 2021-september. Show all posts
Sunday, October 31, 2021
MySQL Drop All Tables At a Glance - For Speed Up Development
Tuesday, October 12, 2021
Grails saves datetime as UTC time, but reads it as local server time
| Grails saves datetime as UTC time, but reads it as local server time??? |
| The timestamp is read back as local time instead. So if my timezone is +2 UTC and the current local time is 12:30:00, what will be saved to the database is 10:30:00, but when I read it back, it becomes 10:30:00. Does anybody know how to fix this problem so that Grails will read the timestamp back as UTC and convert it accordingly? |
| I have the following line in my Grails application (BootStrap.groovy) to set the default timezone to UTC: |
| TimeZone.setDefault(TimeZone.getTimeZone("UTC")) |
| And above line solved my problem. Now I can set time anything to db and returned back the same date to my domain field |
Wednesday, September 29, 2021
GRAILS 4 - how to disable deepvalidate in grails globally | Add ability to control cascading validation independently
|
How can we disable deepvalidate on global level in grails 4? as in our case on saving one domain object its trying to save all internal domain objects leading to different errors like unique constraint and all.
If GORM entity references some other entities, then during its constraints evaluation (validation) the constraints of the referenced entity could be evaluated also, if needed. There is a special parameter cascadeValidate in the entity mappings section, which manage the way of this cascaded validation happens. You can do this in three ways |
1. Define cascadeValidate as mapping per domain where needed: class Author {
Publisher publisher
static mapping = {
publisher(cascadeValidate: "none")
}
}
class Publisher {
String name
static constraints = {
name blank: false
}
}
|
|
The following table presents all options, which can be used: none: Will not do any cascade validation at all for the association. default: The DEFAULT option. GORM performs cascade validation in some cases. dirty: Only cascade validation if the referenced object is dirty via the DirtyCheckable trait. If the object doesn’t implement DirtyCheckable, this will fall back to default. owned: Only cascade validation if the entity owns the referenced object. |
|
2. It is possible to set the global option for the cascadeValidate: Globally disable cascadeValidate in Grails 3 or 4 using: grails {
gorm {
failOnError = true
'default' {
mapping = {
cache true
version false
autoTimestamp false
id generator:'assigned'
'*'(cascadeValidate: 'none') // this one is the option to disable deep validate
}
}
}
}
|
|
3. Alternatevely you can disable when call save() or merge() using: new Account().save(validate: true, deepValidate: false) |
|
Grails gorm reference link: Reference https://gorm.grails.org/latest/hibernate/manual/#_cascade_constraints_validation |
Tuesday, September 28, 2021
Flutter – How to limit keyboard to allow digits only - How to Make TextField Number only in Flutter - Digits Only Input Keyboard in Flutter – Only Numbers on Text Field - How to Create Number Inputfield in Flutter
|
This post is just my quick note on how to limit the soft keyboard to allow only digits.
TextField is one of the most commonly used widgets in Flutter. It helps users to enter their text input. In this tutorial, let’s learn how to make the textfield number only by changing the keyboard type in Flutter and apply regex to restrict other than valid numbers. Kyebord type input only show a keyboard with number inputs, but you can add like 4....4 which is not a number anyway, so let apply regex too to avoid such type of situation. |
|
You can specify the number as keyboard type for the TextField Widget using:
keyboardType: TextInputType.number Through this option, you can strictly restrict another char without a number. inputFormatters: [FilteringTextInputFormatter.digitsOnly], keyboardType: TextInputType.number, |
|
Lets apply regex to TextField to avoid unexpected input to TextField: I'm going to full example, first, created a file named input_validation_utils.dart with following contents: |
import 'package:flutter/services.dart';
abstract class StringValidator {
bool isValid(String value);
}
class DecimalNumberEditValidator extends RegexValidator {
DecimalNumberEditValidator() : super(regexSource: "^\$|^(0|([1-9][0-9]{0,7}))(\\.[0-9]{0,2})?\$");
}
class RegexValidator implements StringValidator {
RegexValidator({required this.regexSource});
final String regexSource;
/// value: the input string
/// returns: true if the input string is a full match for regexSource
bool isValid(String value) {
try {
final regex = RegExp(regexSource);
final matches = regex.allMatches(value);
for (Match match in matches) {
if (match.start == 0 && match.end == value.length) {
return true;
}
}
return false;
}
catch (e) {
// Invalid regex
assert(false, e.toString());
return true;
}
}
}
class ValidatorInputFormatter implements TextInputFormatter {
ValidatorInputFormatter({required this.editingValidator});
final StringValidator editingValidator;
TextEditingValue formatEditUpdate(TextEditingValue oldValue, TextEditingValue newValue) {
final oldValueValid = editingValidator.isValid(oldValue.text);
final newValueValid = editingValidator.isValid(newValue.text);
if (oldValueValid && !newValueValid) {
return oldValue;
}
return newValue;
}
}
|
| Then we need to apply above validator to a TextField to restrict input other than numbers, now main.dart is looks like: |
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:p1/input_validation_utils.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
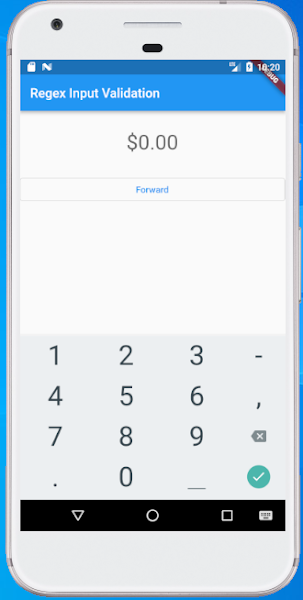
final String title = "Regex Input Validation";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView(
children: <Widget>[
SizedBox(height: 30,),
TextField(
decoration: InputDecoration.collapsed(hintText: '\$0.00'),
style: TextStyle(fontSize: 32.0, color: Colors.black87),
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
autofocus: true,
//disabled auto correct if regex failed
autocorrect: false,
textInputAction: TextInputAction.done,
inputFormatters: [
//applying our custom formatter to TextField
//so that input other than number can be input
ValidatorInputFormatter(
editingValidator: DecimalNumberEditValidator(),
)
],
onChanged: (value) {
print("Input=${value}");
},
),
SizedBox(height: 30,),
OutlinedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => MyHomePage()),
);
},
child: Text("Forward")
)
],
),
);
}
}
|
| Sample screen shot as below: |
Monday, September 27, 2021
Flutter - Fetch data from the internet | Network Request | Fetch and display the data with Flutter | Networking in Flutter using the http package | How to point to localhost:8000 with the Dart http package in Flutter
| Today we will try to fetch the data from an API into a Flutter app. |
|
Firstly, we need to import the http package, which provides the simplest way to fetch data from the internet into our project.
Update your pubspec.yaml file: dependencies:
flutter:
sdk: flutter
http: # add this yours
|
|
Future is a core Dart class for working with async operations. A Future object represents a potential value or error that will be available at some time in the future.
The http.Response class contains the data received from a successful http call. Although it’s convenient, it’s not recommended to put an API call in a build() method. Flutter calls the build() method every time it needs to change anything in the view, and this happens surprisingly often. Leaving the fetch call in your build() method floods the API with unnecessary calls and slows down your app. The http.get() method is used to make a request to the specified ‘url’ and http.Response class contains the data received from a successful http call. We make this function of type Future because we will get the response for the request at some time in the future, not immediately. Future<http.Response> fetchPost() {
return http.get('https://base.url/api/account/get/x0303');
}
|
Usually, the returning response will have information about the status of the request call, which can be accessed using response.statusCode.
import 'package:http/http.dart' as http;
Future<Object> fetchPost() async {
final response = await http.get(Uri.parse('https://base.url/api/account/get/x0303'));
if (response.statusCode == 200) {
print(" Status: OK")
return json.decode(response.body);
}
else {
throw Exception('Failed to get data');
}
}
|
Full example is as below
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: ApplicationBase(),
);
}
}
class ApplicationBase extends StatefulWidget {
const ApplicationBase({Key? key}) : super(key: key);
@override
_ApplicationBaseState createState() => _ApplicationBaseState();
}
class _ApplicationBaseState extends State<ApplicationBase> {
@override
void initState() {
super.initState();
}
Future<String> _calculation = Future<String>.delayed(
Duration(seconds: 2), () => loadDataAsync(),
);
// flutter thread to load data
static Future<String> loadDataAsync() async {
return Future.delayed(Duration(seconds: 0), () async {
final response = await http.get(Uri.parse('https://base.url/api/account/get/x0303'));
if (response.statusCode == 200) {
var data = json.decode(response.body);
return data["result"] == null ? throw Exception(data["error"].toString()) : data["result"];
}
else {
throw Exception('Failed to get data');
}
});
}
@override
Widget build(BuildContext context) {
//_onPressed(context);
return Scaffold(
appBar: AppBar(
title: Text("My Test App"),
),
body: Center(
child: FutureBuilder<String>(
future: _calculation,
builder: (BuildContext context, AsyncSnapshot<String> snapshot) {
List<Widget> children;
if (snapshot.hasData) {
children = <Widget>[
Text("Data loaded from http call = ${snapshot.data}")
];
}
else if (snapshot.hasError) {
children = <Widget>[
Icon(
Icons.error_outline,
color: Colors.red,
size: 60,
),
Padding(
padding: const EdgeInsets.only(top: 16),
child: Text('Error: ${snapshot.error}'),
)
];
}
else {
children = <Widget>[
SizedBox(height: 20),
SizedBox(
child: CircularProgressIndicator(),
width: 60,
height: 60,
),
const Padding(
padding: EdgeInsets.only(top: 16),
child: Text('Awaiting result...'),
)
];
}
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: children,
),
);
}
)
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const ApplicationBase()),
);
},
child: Icon(Icons.add),
),
);
}
}
|
|
For test purpose, if you want to call your localhost from Flutter then do the below: replace 'localhost' in your url to wifi connection ip e.g : 'http://localhost:8000' => 'http://192.168.1.102:8000'. you can get your wifi ip from command prompt with cmd>ipconfig (wireless LAN adapter WI-FI. |
|
Sample screen shot |
Sunday, September 26, 2021
Set up App Loading or Progress indicator using dialog box in Flutter
| Ideally, the progress indicator is shown on top of everything, preventing the user from interacting with the UI. |
| we want is to display a context so that the user knows, what he is actually waiting for. So let’s add some descriptive text and put everything in a container to make it stand out from the rest of the widget. |
| Full code example below: |
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: ApplicationBase(),
);
}
}
class ApplicationBase extends StatefulWidget {
const ApplicationBase({Key? key}) : super(key: key);
@override
_ApplicationBaseState createState() => _ApplicationBaseState();
}
class _ApplicationBaseState extends State<ApplicationBase> {
int _counter = 0;
// flutter thread to load data
Future loadDataAsync() async {
return Future.delayed(Duration(seconds: 5), () {
setState(() {
_counter++;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("My Test App"),
),
body: Center(
child: Text('Count = $_counter')
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_onPressed(context);
},
child: Icon(Icons.add),
),
);
}
void _onPressed(BuildContext context) async {
// showing progress bar at dialog
DialogBuilder(context).showLoadingIndicator();
// loading data in thread and using [await] to wait for completion of task
await loadDataAsync();
// hiding dialog
DialogBuilder(context).hideOpenDialog();
}
}
class DialogBuilder {
DialogBuilder(this.context);
final BuildContext context;
void showLoadingIndicator() {
showDialog(
context: context,
//disable disappear dialog on touch on screen
barrierDismissible: false,
builder: (BuildContext context) {
return WillPopScope(
//this will prevent close dialog on press back button
onWillPop: () async => false,
child: AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(8.0))
),
backgroundColor: Colors.black87,
content: Container(
padding: EdgeInsets.all(16),
color: Colors.black87,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
child: Container(
child: CircularProgressIndicator(
strokeWidth: 3
),
width: 40,
height: 40
),
padding: EdgeInsets.only(bottom: 16)
),
Padding(
child: Text(
'Please wait ...',
style: TextStyle(
color: Colors.white,
fontSize: 16
),
textAlign: TextAlign.center,
),
padding: EdgeInsets.only(bottom: 4)
)
]
),
),
),
);
},
);
}
void hideOpenDialog() {
//disappear dialog
Navigator.of(context).pop();
}
}
|
| Now, what we have is something like that: |
AlertDialog with a TextField in Flutter as Well as All type of fields | Flutter Custom Dialog using Widget
| In this tutorial, you will learn how to create an AlertDialog with a TextField in Flutter. We will go through all the steps and at the end, you will have a complete code example that displays an alert dialog with a text field. |
| The basic code to create an AlertDialog widget with a single TextField looks like this. |
AlertDialog(
title: Text('TextField in Dialog'),
content: TextField(
onChanged: (value) { },
decoration: InputDecoration(hintText: "Text Field in Dialog"),
),
),
|
|
Complete Code Example Now that we have discussed different code snippets separately, let’s put everything into one complete app code example with scroll bar enabled. |
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ApplicationPage(),
);
}
}
class ApplicationPage extends StatefulWidget {
const ApplicationPage({Key? key}) : super(key: key);
@override
_ApplicationPage createState() => _ApplicationPage();
}
class _ApplicationPage extends State<ApplicationPage> {
@override
Widget build(BuildContext context) {
return Container(
child: new Scaffold(
backgroundColor: Colors.white,
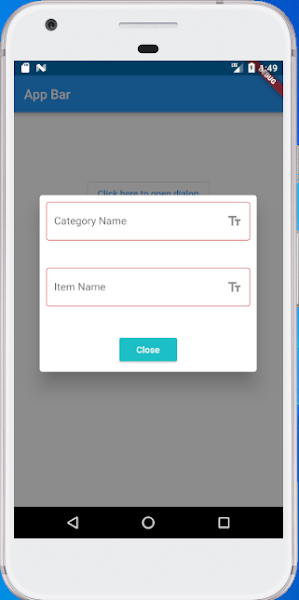
appBar: AppBar(title: Text("App Bar"),),
body: Center(
child: Column(
children: [
SizedBox(height: 100),
OutlinedButton(
child: Text("Click here to open dialog"),
onPressed: () {
openShowDialog(context);
}
),
],
),
),
)
);
}
void openShowDialog(BuildContext context) {
showGeneralDialog(
context: context,
barrierDismissible: true,
barrierLabel: MaterialLocalizations.of(context).modalBarrierDismissLabel,
barrierColor: Colors.black45,
transitionDuration: const Duration(milliseconds: 200),
pageBuilder: (BuildContext buildContext, Animation animation, Animation secondaryAnimation) {
return Dialog(
insetPadding: EdgeInsets.symmetric(horizontal: 40.0, vertical: 50.0),
child: Container(
child: ListView(
shrinkWrap: true,
padding: EdgeInsets.all(10),
children: [
Column(
mainAxisSize: MainAxisSize.min,
children: [
TextFormField(
decoration: const InputDecoration(
labelText: 'Category Name',
errorText: '',
border: OutlineInputBorder(),
suffixIcon: Icon(
Icons.text_fields,
),
),
),
SizedBox(height: 20),
TextFormField(
decoration: const InputDecoration(
labelText: 'Item Name',
errorText: '',
border: OutlineInputBorder(),
suffixIcon: Icon(
Icons.text_fields,
),
),
),
SizedBox(height: 20),
RaisedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text(
"Close",
style: TextStyle(color: Colors.white),
),
color: const Color(0xFF1BC0C5),
)
],
),
],
),
),
);
}
);
}
}
|
Subscribe to:
Comments (Atom)