|
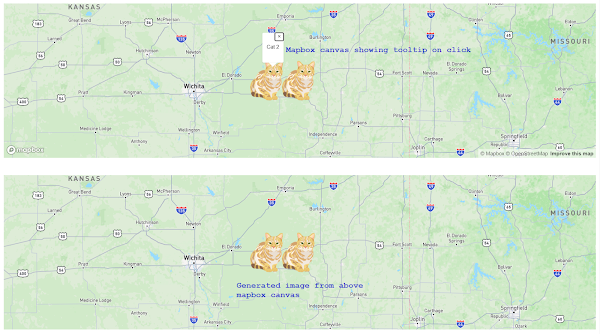
Our target is to export Mapbox as exported PNG format. Mapbox loaded into canvas, so our job get simplified. Give that map some time to load and fetch the image data when the load event is triggered. Usually there is a 'idle' event for map when we can determine that map event loaded fully. |
<div id="map-panel"> <div id="map"></div> </div> <div id="map-static"> <img src="" alt="??" id="imgTag"/> </div> |
body { margin: 0; padding: 0; } #map-panel { position: absolute; top: 0; bottom: 50%; width: 100%; padding:10px; } #map-panel #map { width: calc(100% - 20px); height: calc(100% - 20px); } #map-static { position: absolute; top: 50%; bottom: 0; width: 100%; padding:10px; } #imgTag { width: calc(100% - 20px); height: calc(100% - 20px); } |
mapboxgl.accessToken = 'pk.eyJ1IjoidGFrdX...fQ.57D0sXpw'; const map = new mapboxgl.Map({ container: 'map', style: 'mapbox://styles/mapbox/standard-beta', center: [-96, 37.8], zoom: 7, preserveDrawingBuffer: true, }); map.on('load', () => { console.log('Map.load'); map.loadImage("https://docs.mapbox.com/mapbox-gl-js/assets/cat.png", (error, image) => { if (error) { alert("Could not load image"); return; } map.addImage('cat_image', image); // Add a data source containing one point feature. map.addSource('point', { 'type': 'geojson', 'data': { 'type': 'FeatureCollection', 'features': [{ 'type': 'Feature', 'properties': {'name': 'Cat 1'}, 'geometry': { 'type': 'Point', 'coordinates': [-96, 37.8] } }, { 'type': 'Feature', 'properties': {'name': 'Cat 2'}, 'geometry': { 'type': 'Point', 'coordinates': [-96.40303, 37.8] } }] } }); // Add a layer to use the image to represent the data. map.addLayer({ 'id': 'layer-id-1', 'type': 'symbol', 'source': 'point', // reference the data source 'layout': { 'icon-image': 'cat_image', // reference the image 'icon-size': 0.15, "icon-allow-overlap": true, } }); }); map.on('idle', function () { console.log('Map.idle'); const canvasMap = map.getCanvas(); const dataUrl = canvasMap.toDataURL(); document.getElementById("imgTag").src = dataUrl; }); map.on('click', (e) => { // recognize clicked feature type console.log('Map.click'); const features = map.queryRenderedFeatures(e.point, { layers: ['layer-id-1'], }); if (features.length > 0) { new mapboxgl.Popup() .setLngLat(e.lngLat) .setHTML('<p>' + features[0].properties.name + '</p>') .addTo(map); } }); // Change the cursor to a pointer when the mouse is over the states layer. map.on('mouseenter', 'layer-id-1', () => { map.getCanvas().style.cursor = 'pointer'; }); // Change it back to a pointer when it leaves. map.on('mouseleave', 'layer-id-1', () => { map.getCanvas().style.cursor = ''; }); map.on('movestart', (e) => { console.log("Map.movestart"); }); map.on('moveend', (e) => { console.log("Map.moveend"); }); }); |
|
Check this link for more options how to control mouse click event |
Showing posts with label 2023-september. Show all posts
Showing posts with label 2023-september. Show all posts
Tuesday, September 19, 2023
How to Save a Mapbox GL Web Map Extent as an Image | Mapbox GL JS: Export map to PNG
Saturday, September 16, 2023
Create CSV file containing UTF-8 characters in PHP and Javascript | Illegal Character \ufeff Problem
| If you create or read a CSV file and the file contains some characters such as ü or ş, then you will find the characters are not displayed correctly in Excel. This is because the default coding of Excel is not UTF-8. To force Excel to use UTF-8, we need to add BOM (Byte Order Mark) in the beginning of the file. |
<?php // When reading csv file using PHP // BOM as a string for comparison. $bom = "\xef\xbb\xbf"; // Read file from beginning. $fp = fopen($path, 'r'); // Progress file pointer and get first 3 characters to compare to the BOM string. if (fgets($fp, 4) !== $bom) { // BOM not found - rewind pointer to start of file. rewind($fp); } // Read CSV into an array. $lines = array(); while(!feof($fp) && ($line = fgetcsv($fp)) !== false) { $lines[] = $line; } |
// When writting to csv file $fp = fopen($myFile, 'w'); fputs($fp, $bom =( chr(0xEF) . chr(0xBB) . chr(0xBF) )); fputcsv($fp, $otherdata); |
// Javascript var csvFormattedDataTable = ''; csvFormattedDataTable += "\uFEFF"; csvFormattedDataTable += "other stuff"; var encodedUri = 'data:application/csv;charset=utf-8,' + encodeURIComponent(csvFormattedDataTable); $(buttonName).attr("href", encodedUri); $(buttonName).attr("download", 'table-data.csv'); $(buttonName).attr("target", '_blank'); |
Cropping Images in JavaScript | Crop an Image in JavaScript With HTML Canvas
| Digital images are composed of a two dimensional array as well as grid of vertical and horizontal pixels, small color squares each called pixel. Image cropping is a way of image editing that involves selecting a portion of an image, hence reducing the number of pixels and changing the aspect ratio as well as size. |
| A canvas is a html element which is a white region in which you can display or draw graphical elements in modern web browsers. A common way to crop an image in JavaScript is with the HTML5 <canvas> element and then transform the images by calling the drawImage() function respectively. |
|
Step 1: Create a Canvas in HTML Create a <canvas> element in your HTML document using below code: <canvas id="mycanvas" width="800px" height="400px"></canvas> |
|
Step 2: Create a JavaScript File and a Crop Function Define a function named cropImage(), which you can call from within your code when an image loaded from some source or from base64 string. Add the onload() function to the Image object so that cropImage() runs only after an image is fully loaded on the viewer’s browser. onload() gets the <canvas> element from your HTML and then will prepare a 2D context object for the canvas. const canvas = document.getElementById('mycanvas'); const context = canvas.getContext('2d'); |
|
Step 3: Load the Image Create an image object from any source you want and load an image with the src property from a local drive or the internet or base64 string as per your requirement. var image = new Image(); image.src = "https://static.image.com/img.jpg"; |
|
Step 4: Call the drawImage() Function Here’s the syntax of the drawImage() function when Image object loaded: drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); Crop operations require all nine parameters described below:
image.onload = function() { context.drawImage(image, 100, 100, 200, 200, 50,50, 200, 200); } drawImage() performs two steps for further process:
|
Below is another solid example of how we can crop image:
const image = new Image(); image.crossOrigin='anonymous'; image.onload = () => { const canvas: any = document.createElement('canvas'); const ctx: any = canvas.getContext('2d'); canvas.height = image.naturalHeight - 25; // above line will crop out 25px from bottom canvas.width = image.naturalWidth; ctx.drawImage(image, 0, 0); const dataUrl: any = canvas.toDataURL(); // dataUrl is base64 encoded value of cropped image }; image.onerror = function() { alert("Failed to process image"); }; image.src = "https://static.image.com/hello.png"; |
Monday, September 4, 2023
How to Create Multi Layout Application with Angular | Angular - Reusable Layout Templates Using Angular Routing | Angular material layout
| Angular material provides a layout to create our component inside it; Layout is basically a directive which helps to show or represent the layout for its children. We basically have two types of layouts: flex and grid; angular material provides us inbuild module and directive to create this layout in our application. We all know about the grid layout, and it is very easy to create as well, by the use of a few configurations. We also have few properties that are used to assign the Layout values, and it is mainly as ‘row’ and ‘column’; we can set this parameter some value. Also, we can make the layout responsive by using the Layout property which it is provided. In the coming section of the tutorial, we will have a closer look at the implementation and what changes need to be made in order to run our application properly with detailed examples for beginners. |
| First, install the Angular CLI, which enables us to download the required packages and library for our project. You can download it by typing the below command on your command make sure you have already installed node see below; |
|
Run command: npm install -g @angular/cli The above command will install the CLI globally in our system; hence we can use it globally when required. Now, in this step, we will try to create the new angular project from scratch using routing module using below command ng new ang1 --routing --defaults Navigate to project directory then just to make sure, try one command which is mentioned below to install all the required library into our project npm install Will will run below command to run our first angular project: ng serve Out first project is running: |
|
We will continue our second part where we will manage layouts for different types of page, suppose login page will be a clean page where home page page as well as other pages will have left menu enabled. So we will create first layouts here. 1. Default Layout and 2. Static Layout
To do so we will run below commands to create layouts, these 2 commands with create two layouts default and static: ng g c layouts/default ng g m layouts/default ng g c layouts/static ng g m layouts/static Open layouts/static.module.ts and replace StaticModule with StaticLayoutModule, do same for layouts/default.module.ts, replace DefaultModule to DefaultLayoutModule Open layouts/static.component.ts and replace StaticComponent with StaticLayoutComponent, do same for layouts/default.component.ts, replace DefaultComponent to DefaultLayoutComponent We will create our componets home and login using below command: ng g c modules/home ng g c modules/login |
We will keep app.module.ts as much as simple like below, there will be references to Layouts only rather than components:
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import {DefaultLayoutModule} from "./layouts/default/default.module"; import {StaticLayoutModule} from "./layouts/static/static.module"; @NgModule({ declarations: [ AppComponent, ], imports: [ BrowserModule, AppRoutingModule, DefaultLayoutModule, StaticLayoutModule, ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Contents of app/app.component.html: <router-outlet></router-outlet> Contents of app-routing.module.ts: import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import {HomeComponent} from "./modules/home/home.component"; import {DefaultLayoutComponent} from "./layouts/default/default.component"; import {LoginComponent} from "./modules/login/login.component"; import {StaticLayoutComponent} from "./layouts/static/static.component"; const routes: Routes = [ { path: '', component: DefaultLayoutComponent, children: [ { path: '', component: HomeComponent, } ] }, { path: '', component: StaticLayoutComponent, children: [ { path: 'login', component: LoginComponent, } ] }, ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } We will create shared component header and footer so that we can use them from any of your component, use below command to create shared components: ng g c shared/header ng g c shared/footer Shared components are created, now we will create shared module using below command: ng g m shared/
We will modify our shared module as below (app/shared/shared.module.ts): import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import {HeaderComponent} from "./header/header.component"; import {FooterComponent} from "./footer/footer.component"; import {RouterModule} from "@angular/router"; @NgModule({ declarations: [ HeaderComponent, FooterComponent, ], imports: [ CommonModule, RouterModule, ], exports: [ HeaderComponent, FooterComponent, ] }) export class SharedModule { } Contents of app/shared/header/header.component.html: <header> <div> <a routerLink="/">Home</a> <a routerLink="/login">Login</a> </div> </header> Contents of app/shared/footer/footer.component.html: <footer> <p>footer works!</p> </footer> |
Lets open app/layouts/default/default.module.ts and keep as below where we import our components (for example home component):
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import {HomeComponent} from "../../modules/home/home.component"; import {BrowserModule} from "@angular/platform-browser"; import {FormsModule} from "@angular/forms"; import {RouterModule} from "@angular/router"; import {SharedModule} from "../../shared/shared.module"; import {DefaultLayoutComponent} from "./default.component"; @NgModule({ declarations: [ DefaultLayoutComponent, HomeComponent, //register home component will use this layout ], imports: [ FormsModule, CommonModule, BrowserModule, RouterModule, SharedModule,//we will access header and footer via shared module ] }) export class DefaultLayoutModule { } Contents of default.component.html: <div class="container-fluid"> <div class="container-fluid"> <header class="row"> <app-header></app-header> </header> <div id="main" class="row"> <router-outlet></router-outlet> </div> <footer class="row"> <app-footer></app-footer> </footer> </div> </div> Lets open app/layouts/static/static.module.ts and keep as below where we import our components (for example login component): import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import {StaticLayoutComponent} from "./static.component"; import {LoginComponent} from "../../modules/login/login.component"; import {FormsModule} from "@angular/forms"; import {BrowserModule} from "@angular/platform-browser"; import {RouterModule} from "@angular/router"; import {SharedModule} from "../../shared/shared.module"; @NgModule({ declarations: [ StaticLayoutComponent, LoginComponent, //register login component will use this layout ], imports: [ FormsModule, CommonModule, BrowserModule, RouterModule, SharedModule,//we will access header and footer via shared module ] }) export class StaticLayoutModule { } Contents of static.component.html where we would not include footer and that the way we can differ two layouts default and static: <div class="container-fluid"> <div class="container-fluid"> <header class="row"> <app-header></app-header> </header> <div id="main" class="row"> <router-outlet></router-outlet> </div> </div> </div> |
|
Lets check what we did so far, run command ng serve to start application, below is screenshot of both home and login page where we can clearly seen two different layouts are using.
Home page using default layout where both header and footer available Login page using static layout where only header available |
| This is github project link https://github.com/pritomkucse/angular-layout |
Subscribe to:
Comments (Atom)